top of page
Supplements website
AvitasBio
Style Guide and UX/UI Kit
Style Guide to help developers to use in APIs
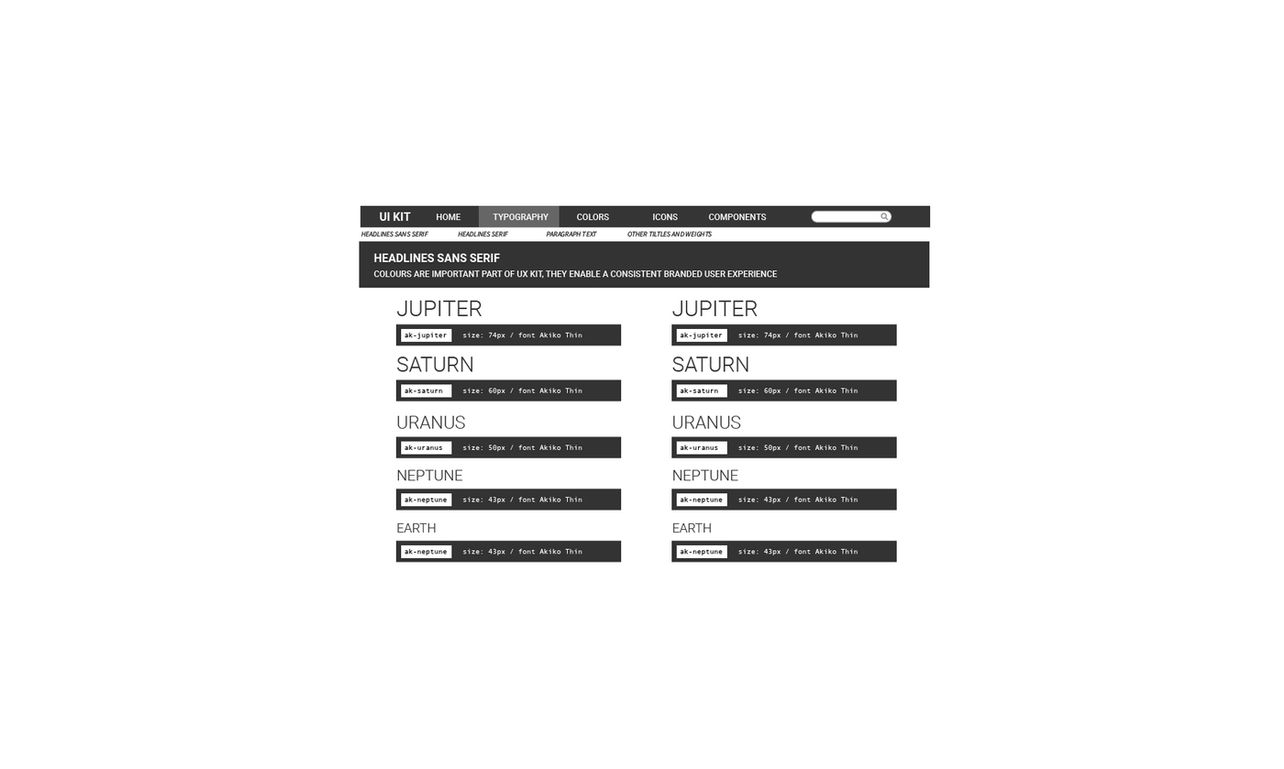
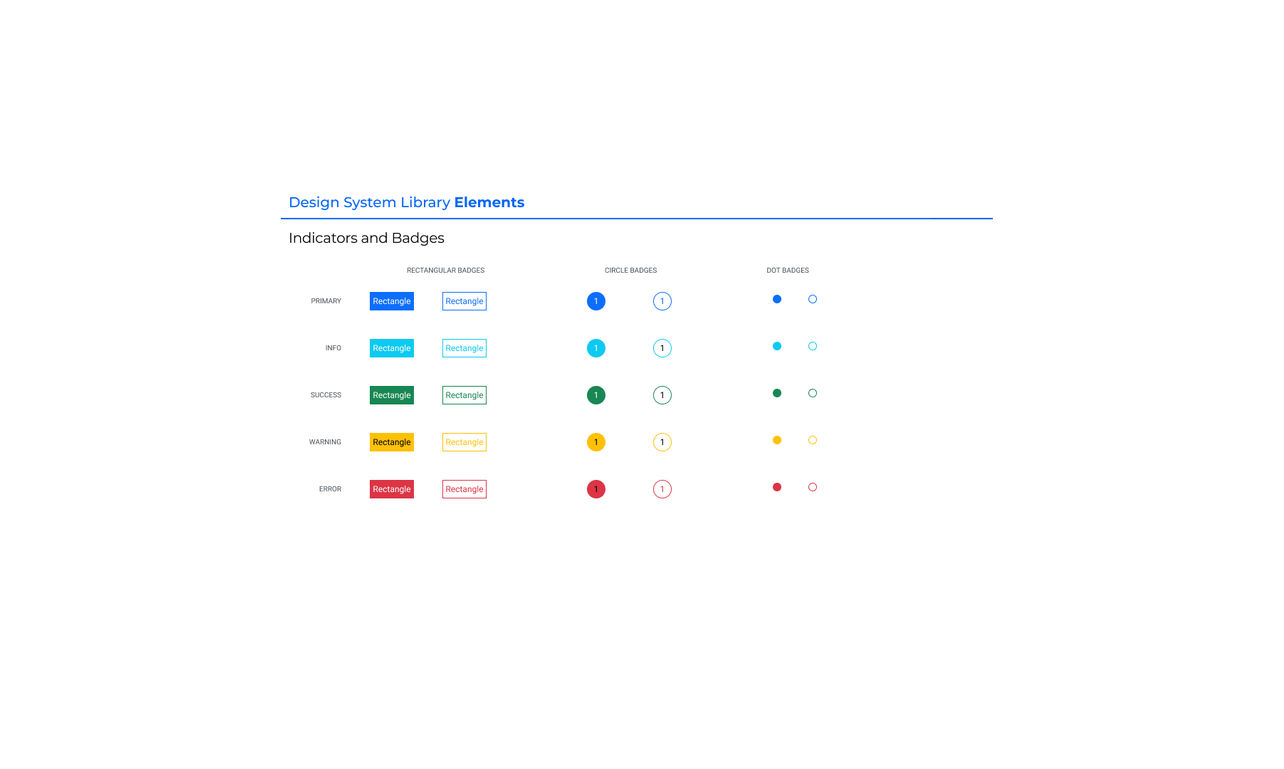
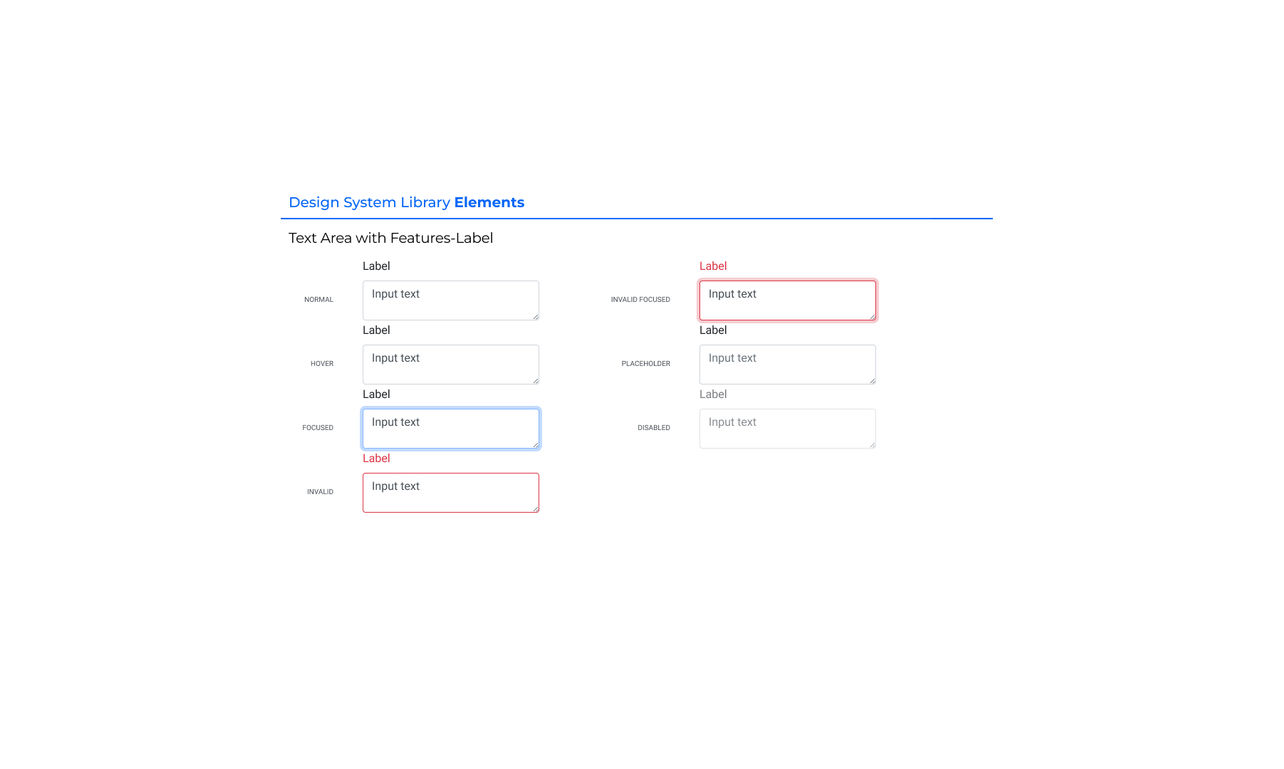
Design System Library and Style Guide
Design System Library and Style Guide for Passaic Public Library
Passaic Public Library
Non-profit project for Passaic Public Library
Developers Portal
Developers Portal
Website UI Design
Mobile First design approach. New websites and redesign of legacy websites making them mobile enabled and AA & ADA compliant.
Information Architecture
Information Architecture created for websites, mobile apps and software.
Data visualization
Dashboard design and data visualization.
Mobile UI Design
Design for small screens has challenges of screen real estate and "on the go" usability.
Moodboards
Moodboards help me to find the color palette for the project. I can communicate ideas and set the tone to reflect the style of my design solutions.
Illustrations
Illustrations are created in Adobe Illustrator and Photoshop
bottom of page